In today’s digital world, website accessibility is essential. As part of creating a truly inclusive online experience, optimizing your website for screen readers can make a significant difference. Screen readers empower individuals with visual impairments by converting text into audio, enabling them to navigate, understand, and interact with online content. Enhancing your website for screen reader compatibility isn’t just about inclusivity, it’s a smart strategy for expanding your audience reach and fostering a positive user experience. In this guide, we’ll walk through key techniques and opportunities where you can improve screen reader accessibility and make your website more welcoming for everyone.
Benefits of Enhancing Websites for Screen Readers
- Broader Audience Reach Ensuring screen reader accessibility can substantially broaden your website’s reach. Millions of people worldwide rely on screen readers to access digital content. By creating a screen reader-friendly site, you include this audience, extending your reach meaning you can boost your website engagement.
- Improved User Experience Websites optimized for screen readers create a positive, inclusive experience for all users. Inclusive design practices signal your brand’s commitment to accessibility and enhance usability, thereby fosters loyalty and satisfaction among users with varying needs.
- SEO and Compliance Advantages Accessible design aligns with SEO best practices and supports ADA compliance, which can benefit your search engine rankings. Improved accessibility can reduce legal risk while also making your content more discoverable and easier to understand for both users and search engines.
1. Use Semantic HTML
Building a website with semantic HTML is the cornerstone of accessibility, particularly for screen reader compatibility. Unlike non-semantic elements, which provide no specific meaning to screen readers (e.g., <div> and <span>), semantic HTML elements convey the intended role and structure of the content. This structure not only improves accessibility but also supports better search engine optimization (SEO) as search engines prioritize well-structured, accessible content.
Key Semantic HTML Elements for Accessibility:
- <header> and <footer>: Place <header> elements at the top of each page or section to indicate introductory content, such as navigation, logos, or headlines. <footer> elements, on the other hand, mark the end or summary of content, often containing copyright, contact, and legal information.
- Example: Using <header> in the main section and subsections allows screen readers to easily identify and announce the start of new sections. Similarly, placing a <footer> in each section allows users to quickly find related resources or navigational links at the bottom of the page or section.
- <main>: The <main> element represents the primary content of a document, which is especially useful for bypassing repetitive navigational content. Users can skip straight to the main content, which is crucial for improving user experience, especially for those navigating solely with a keyboard.
- Example: Placing your primary content within a <main> tag enables users to skip repetitive content and get directly to what they’re looking for, enhancing navigation speed and satisfaction.
- <nav>: The <nav> element is designed to enclose navigational links, such as menus or internal links within a document. Screen readers often provide shortcut options for quickly navigating through these sections.
- Example: Placing a <nav> element at the top of your page helps users quickly understand and access site navigation options. For complex websites, additional <nav> elements within specific sections can provide shortcuts to internal navigation areas.
- <section> and <article>: Use <section> for grouping related content within a broader context and <article> for content that stands alone and could be independently distributed or repurposed (like blog posts).
- Example: For a blog, use <article> for each post, allowing screen readers to treat each one as a distinct item. Within each post, break down content with <section> tags to create smaller, logical groups of related content.
Organizing Content with Heading Hierarchy:
Headings help both users and screen readers understand the structure and flow of content. Proper use of heading tags—such as <h1> for main titles, <h2> for major sections, <h3> for subsections, and so forth—creates a logical order. This hierarchy allows screen readers to guide users efficiently from one section to another.
-
Best Practices:
- Always start with <h1> as the main page title or the most important heading. Only one <h1> should be used per page to signify the primary focus.
- Maintain a logical order, using <h2>, <h3>, and so on, without skipping levels. This helps screen readers convey the hierarchy and relationship between sections.
- Example: In a blog post, use <h1> for the title of the blog, <h2> for major sections, and <h3> for subsections within those sections. This consistent structure enables screen readers to present content logically and makes it easy for users to jump between sections.
Lists for Enhanced Readability:
Using lists (i.e., <ul> for unordered lists and <ol> for ordered lists) is another effective way to enhance screen reader accessibility. Lists are especially helpful for grouping items, creating instructions, and clarifying options in a format that’s easily understood.
- Example: If you’re presenting a list of features or steps, use <ul> or <ol>. Screen readers will announce that the content is a list and indicate how many items it contains, giving users a clearer understanding of the content’s organization.
Landmarks and ARIA Roles:
In some cases, additional ARIA (Accessible Rich Internet Applications) roles can be added to HTML elements to provide further guidance to screen readers. For example, adding role=”banner” or role=”contentinfo” to header and footer elements can help screen readers distinguish these sections when users navigate the page.
Benefits of a Well-Organized HTML Structure:
A well-structured HTML document is like a roadmap for screen readers, enabling users to understand the flow of content quickly. This accessibility-conscious design makes navigation more intuitive, reduces confusion, and fosters a better user experience. Semantic HTML doesn’t take any longer to write than non-semantic (bad) markup if you do it consistently from the start of your project.
2. Provide Alternative Text for Images
Alternative text, or “alt text,” is crucial for making images accessible on your website. Alt text is a short written description that conveys the content and function of an image to screen reader users. When screen readers detect an image with alt text, they read the description aloud, enabling visually impaired users to understand what the image represents or its role within the content.
What Alt Text Is: Alt text is a brief description that provides the essential information conveyed by an image. It is used by screen readers to announce the image’s purpose or content, ensuring visually impaired users receive the same context as sighted users.
How to Apply Alt Text:
-
For Beginners:
- Add Alt Text in Your CMS (Content Management System): Many CMS platforms, such as WordPress, offer a straightforward field labeled “Alt Text” in the image upload or edit sections. Just type in a concise description that captures the image’s purpose.
- Focus on Relevance: Think about why the image is there. For instance, if it’s a product image on an e-commerce site, include the product name and unique qualities that might be useful to the customer.
-
For Developers:
- Use the alt Attribute in HTML: In the HTML code for an image, use the alt attribute directly within the <img> tag, like this:
- <img src=“example.jpg” alt=“A cozy living room with modern furniture”>
- Implement Dynamic Alt Text: For websites with dynamically generated content, such as e-commerce platforms, implement code that automatically generates alt text based on product or page details. This approach ensures that each image has unique, relevant alt text, even if images are loaded dynamically.
Best Practices for Alt Text:
- Be Descriptive but Concise: Alt text should be short, usually between 5 and 15 words, yet informative enough to convey the essence of the image.
- Example: For an image of a sunset on a beach, avoid simply saying “sunset.” Instead, try, “Sunset over a sandy beach with palm trees.”
- Use Relevant Context: Describe not just what the image is, but why it’s there. If it’s a product image, include specifics that help the user understand the product, such as color, material, or use case.
- Example: Instead of “woman holding a tablet,” you could write, “woman using a tablet to follow an online cooking class.”
- Avoid Redundancies: Since screen readers already indicate an image’s presence, avoid phrases like “Image of” or “Picture of.” These redundancies can make alt text harder to understand.
- Leave Decorative Images Blank: If an image is purely decorative, add an empty alt=”” attribute to prevent the screen reader from reading it aloud. Decorative images don’t add information, so they can distract users when announced.
- Example: A decorative border image should have alt=”” to signal to the screen reader that it’s not important.
- Consider the Function of Images: For images that serve as links or buttons, the alt text should describe the action or destination. If the image is a “Search” button, the alt text should say “Search” rather than just “magnifying glass.”
- Example: <img src=”search-icon.png” alt=”Search”>
What to Avoid in Alt Text:
- Overly Long Descriptions: Avoid describing every visual detail of complex images. Instead, focus on what’s most essential for understanding the image’s context. If a longer description is needed (e.g., for complex charts or infographics), consider adding a link to a text version or a detailed description in the surrounding content.
- Using Alt Text for Purely Decorative Content: Purely decorative images can clutter the experience. Set the alt attribute to an empty value (alt=””) for decorative elements that do not add meaningful content.
- Repeated Phrases: If an image already has a caption that provides context, avoid repeating that information in the alt text. Instead, the alt text should complement the caption by providing additional or simplified details.
Tips for Effective Alt Text:
- Use Keywords Naturally: When relevant, use SEO keywords in alt text. For example, a travel blog featuring a picture of the Eiffel Tower might have alt text like, “Eiffel Tower lit up at night in Paris.”
- Describe Emotional Tone if Applicable: If an image is meant to evoke a specific feeling or tone, include that in the description. For instance, “Smiling group of friends enjoying a summer picnic” conveys a different sense than “Group of people at a picnic.”
- Use Accessible Design Tools: Tools like WordPress’s built-in accessibility checker or browser plugins like WAVE can highlight missing or inadequate alt text, helping you identify where descriptions are needed.
Alt Text and SEO
Effective alt text not only improves accessibility but also boosts your site’s SEO. Search engines use alt text to index images properly, helping your site rank better in image search results. Prioritize accessibility over keyword stuffing—if keywords fit naturally, include them; otherwise, focus on clarity and relevance.
Save Time with Automatic Alt Text Generation
Creating effective alt text can be time-consuming, especially for image-heavy websites. AI Enhanced SEO Software like Allyright can automatically add accurate, SEO-friendly alt text across your site, helping you meet accessibility standards without the manual effort. Allyright’s AI-driven solution also detects and fixes other accessibility and SEO issues in real time, letting you provide a fully optimized, accessible experience for all users with ease.
3. Use Descriptive Link Text
Using descriptive link text is crucial for creating a seamless experience for screen reader users. Unlike sighted users, who can scan a webpage visually, screen reader users often rely on tools that list all the links on a page. This means that generic phrases like “click here” or “read more” provide little to no context, leaving users unsure of what content or action to expect from each link. Instead, descriptive link text that clearly explains the destination or action enhances accessibility, transparency, and navigation.
Examples of descriptive link text
Generic Link Text |
Descriptive Link Text Recommendation |
Purpose for Users |
| “Click here for more details” | “Learn more about our accessibility services” | Clearly indicates the content users will access |
| “Read more” | “Explore our pricing plans” | Provides specific information on the destination topic |
| “Learn more” | “Discover our web accessibility solutions” | Informs users about the service or product offered |
| “See details” | “View our case studies on successful accessibility” | Points directly to resources, adding context |
| “More info” | “Find out how Allyright improves SEO and accessibility” | Gives users a clear idea of what to expect |
| “Download” | “Download our accessibility checklist” | Indicates the content and format of the download |
| “Read article” | “Read our guide to creating accessible websites” | Specifies the article’s subject, improving clarity |
| “Contact us” | “Contact our accessibility support team” | Defines the action and the type of support offered |
| “More about this topic” | “Explore our tips for accessible web design” | Signals that the link leads to a specific set of tips |
| “Watch video” | “Watch our demo on Allyright’s automatic alt text generation” | Tells users what the video covers |
Why Descriptive Link Text Matters
For screen reader users, descriptive link text builds a layer of transparency, giving them a clearer sense of where they’re going and how the information may serve them. It also reduces the cognitive load associated with ambiguous links, allowing them to navigate a page efficiently and with confidence.
Best Practice
When crafting link text, focus on clarity and relevance. For instance, instead of “More on this topic,” use “Read our guide to accessible web design.” By making links context-specific, you improve the overall user experience for everyone while ensuring that visually impaired users can engage fully with your content.
4. Ensure Proper Heading Structure
A logical heading structure is essential for screen reader users, who rely on these headings to navigate efficiently. Plus, structured headings create a clear hierarchy that screen readers use to guide users through the content, allowing them to jump between sections and find information quickly.
Best Practices for Heading Structure:
- Use <h1> for the main page title, <h2> for major sections, <h3> for subsections, and so on.
- Avoid skipping levels (such as jumping from <h2> to <h4>), as this can disrupt the content hierarchy and cause confusion for screen reader users.
- Keep headings relevant and descriptive, summarizing the content within each section to help users understand what to expect.
How to Change Headings in Popular CMS Platforms:
- WordPress: Headings can be changed directly in the Gutenberg editor by selecting the desired text block and choosing the appropriate heading level from the “Text” dropdown.
- Wix: In the Wix Editor, click on the text you want to modify, select “Edit Text,” and then choose the appropriate heading tag from the “Heading” options.
- Squarespace: To adjust headings, select the text block, click the text style dropdown, and choose from options like Heading 1, Heading 2, etc. Squarespace automatically applies the correct HTML tags based on your selection.
For Developers
When building web pages, applying a logical heading structure from the start makes sites more accessible and organized. Developers should use semantic HTML tags and ensure each section flows in descending order without skipping levels.
Testing Heading Structure:
- Chrome Extensions: Use Chrome accessibility extensions (like “SEO Pro Extension” or “Axe”) to examine heading structure and overall accessibility.
- Crawling Tools: Tools like ScreamingFrog SEO Spider can quickly analyze all heading levels across a site, helping you identify skipped or missing headings.
- Website Checkers: Accessibility software like Allyright can automatically detect and report on heading structures, alt text, and other accessibility features, offering an easy way to ensure your website follows best practices.
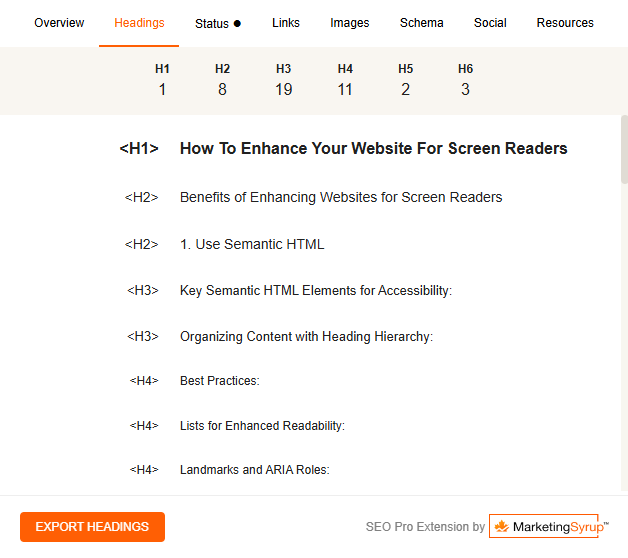
Example of a Heading Structure

The image above showcases the SEO Pro Extension from marketing Syrup. Furthermore, it shows the heading structure of this article and how it follows a hierachy of headings to ensure a proper text structure.
Consistent, hierarchical headings help users—especially those using screen readers—understand and navigate content seamlessly. Testing these structures on various platforms keeps your site organized, accessible, and optimized.
5. Provide Keyboard Accessibility
Making your website fully navigable with a keyboard is essential for users who rely on screen readers, as many individuals with visual impairments and motor disabilities depend on keyboard-only navigation. Screen reader users often use keyboard shortcuts to move between content and interact with different elements, so ensuring all interactive components are accessible without a mouse is crucial for an inclusive experience.
Key Aspects of Keyboard Accessibility:
- Tab Navigation: Ensure every interactive element—such as buttons, links, forms, and menus—is reachable using the Tab key. Users should be able to progress through each element on the page logically, without getting “stuck” on inaccessible items. Use the tabindex attribute sparingly to adjust tab order only if necessary.
- Visible Focus Indicators: Implement clear, visible focus indicators that show users where they are on the page. For example, a button or link should display a border or highlight when selected with the Tab key, helping users track their location on the screen. Custom focus styles can be added in CSS to ensure visual accessibility, such as :focus states on interactive elements.
- Skip Navigation Links: Adding skip links at the top of the page allows keyboard users to skip repetitive navigation and go straight to the main content. This is particularly helpful for screen reader and keyboard-only users who need quick access to core content without having to tab through lengthy navigation menus.
- Testing for Keyboard Accessibility: Regularly test your site for keyboard accessibility. Try navigating your site using only the keyboard (Tab, Shift+Tab, Enter, and Arrow keys) to ensure all elements are accessible and responsive.
Providing keyboard accessibility not only aids website screen reader users but also benefits those with motor impairments or temporary limitations, such as users who may have an injury. It also improves usability for power users who rely on keyboard shortcuts. By making your site fully operable via keyboard, you create an inclusive experience that encourages broader engagement with your content.
6. Consider Color Contrast
While screen reader users may rely on audio cues, many are partially sighted and benefit from high-contrast color schemes to enhance readability. Good color contrast makes it easier for individuals with low vision or color vision deficiencies to read and interact with content, providing a more accessible experience. High contrast means that the colors used for text and background stand out distinctly from one another, making it easier for users to differentiate text from its surroundings.
WCAG Guidelines for Color Contrast
The Web Content Accessibility Guidelines (WCAG) recommend a minimum contrast ratio of 4.5:1 for normal text and 3:1 for larger text. This ratio helps ensure readability for users with various visual impairments. Following these guidelines improves accessibility for all users, particularly those who are partially sighted, aging, or have specific color vision deficiencies.
Examples of High-Contrast Color Combinations:
- Black text on a white background (21:1 ratio): Maximum contrast, ideal for readability.
- Navy blue on white (12.63:1 ratio): Offers strong contrast while being easier on the eyes than black on white.
- Dark gray on light yellow (13.33:1 ratio): Provides contrast without straining the eyes, suitable for softer, accessible design.
Tools for Checking Color Contrast:
- WebAIM Contrast Checker: Allows you to test color combinations and provides a pass/fail score based on WCAG standards, helping you verify compliance.
- Contrast Ratio: A straightforward tool that enables you to input color codes and assess the contrast ratio between two colors.
- AllyRight: Accessibility software like AllyRight includes contrast-checking features, allowing users to automatically detect and correct color contrast issues across a website.
Practical Tips for Designers and Developers:
- When choosing colors aim for combinations at opposite ends of the color spectrum to maximize contrast.
- Avoid low-contrast combinations like light gray on white or blue on black, as these can be challenging for partially sighted users.
- Use CSS to apply contrasting colors and maintain a consistent, accessible color scheme across all pages.
By ensuring proper color contrast, you create a more accessible website that is easier to read for all users, including those with low vision or color vision deficiencies. Therefore, high contrast improves readability and makes your content more visually engaging.
Conclusion
Enhancing your website for screen readers is a crucial step toward creating a more inclusive and user-friendly digital environment. By implementing practices such as semantic HTML, providing alternative text for images, ensuring keyboard accessibility, and following a logical heading structure, you can make your site accessible to a broader audience and foster a positive user experience. Accessibility isn’t just an option—it’s a responsibility. By prioritizing these enhancements, you contribute to a more inclusive web that benefits everyone.
Why Accessibility Matters
An inaccessible website not only limits your user base but can also expose your business to legal risks. Many organizations are facing lawsuits for failing to comply with accessibility standards, which can lead to significant financial and reputational consequences. Ensuring your website meets these standards is essential for protecting your business and providing equal access to all users.
Take Action Now
Ready to make your website more accessible? Start implementing these screen reader-friendly practices today and make a meaningful impact on users’ online experiences. Consider leveraging AllyRight Accessibility Software, which utilizes AI to automatically identify and fix website accessibility issues. This powerful tool can streamline the process of enhancing your site’s compliance while saving you time and resources.
For a comprehensive approach, reach out to an accessibility expert who can assess your website and provide tailored recommendations to ensure compliance with the Web Content Accessibility Guidelines (WCAG). These professionals can guide you in implementing the best practices necessary to create a truly accessible online experience.
Don’t wait until accessibility becomes a compliance issue. Take proactive steps now to create a website that welcomes all users. Your commitment to accessibility not only enhances your brand reputation but also reflects your dedication to serving a diverse audience.