Website Accessibility Checker Powered By AI
The only website accessibility checker that can automatically fix some of website accessibility issues.
Advantages of Using a Website Accessibility Checker
A website accessibility checker is a valuable tool for identifying and resolving accessibility issues. Using this tool can help website owners and developers pinpoint areas where their website may not meet accessibility standards, allowing for quick remediation. The benefits of using a website accessibility checker include enhanced user experience, ensuring that all visitors—regardless of ability—can interact with your site without barriers. It also helps maintain compliance with WCAG and ADA regulations, which can protect your business from potential lawsuits related to accessibility violations. Additionally, a checker tool saves time and effort by automatically scanning for issues and providing actionable feedback, streamlining the process of making your site more inclusive.


Understanding Website Accessibility
Website accessibility refers to designing and developing websites in a way that ensures they can be used by everyone, including people with disabilities. This includes individuals with visual, auditory, motor, and cognitive impairments. A website that is accessible allows all users to navigate and interact with content effectively, creating a positive user experience. Accessibility is crucial not only for inclusivity but also to comply with legal standards like the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG). By ensuring that websites are accessible, businesses can reach a wider audience, avoid legal complications, and demonstrate a commitment to equality.
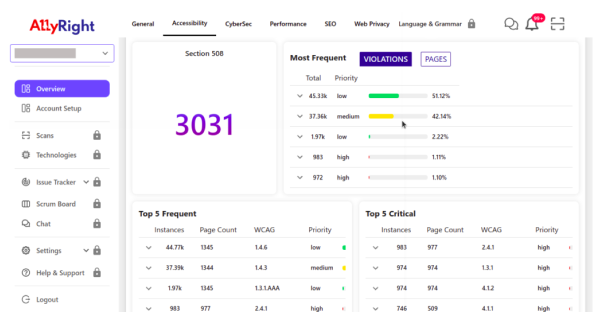
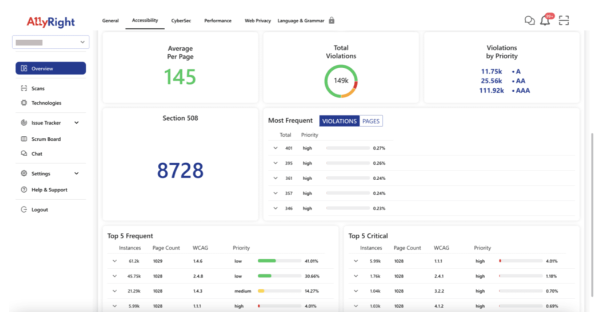
Our Accessibility Checker Features

Insightful & Actionable Reports

WCAG 2.1: A, AA, AAA Compliance Checks

More Accuracy, Less False-Positives

Section 508 Compliance Audits
Important Questions About Website Accessibility Checkers
Website accessibility ensures that users with disabilities can access, navigate, and interact with your website without barriers. This FAQ section addresses common questions about using website accessibility checkers, guiding you on how to improve accessibility and the advantages it offers. By making your website inclusive, you not only enhance user experience for everyone but also broaden your audience, comply with legal requirements, and build a stronger, more reputable brand.
A website accessibility checker is a tool designed to evaluate a website’s compliance with accessibility standards such as the Web Content Accessibility Guidelines (WCAG) and the Americans with Disabilities Act (ADA). It scans your site for potential issues that could prevent users with disabilities from accessing or navigating it effectively.
Website accessibility is important because it ensures that all users, including those with disabilities, can access, navigate, and interact with your website. Making your site accessible improves user experience, expands your audience, and helps you avoid legal issues by complying with accessibility laws and standards.
website accessibility checker works by scanning your website’s code, design, and content for issues that might affect accessibility. These tools typically analyze elements like alt text for images, proper heading hierarchy, keyboard navigation, and color contrast. After the scan, they generate a report detailing any issues and offering solutions.
While a website accessibility checker is a valuable tool for identifying many common issues, it cannot guarantee full compliance with all accessibility standards. Some aspects of accessibility, such as usability testing for people with disabilities, require human evaluation. However, these checkers provide a strong starting point for improving your site’s accessibility.
Yes, a website accessibility checker can help you identify and resolve accessibility issues that might otherwise lead to legal challenges, such as lawsuits under the ADA or similar regulations. By ensuring your site meets accessibility guidelines, you reduce the risk of legal complications and improve inclusivity.
No, you don’t need to know code to use most website accessibility checkers. Many of these tools are designed with user-friendly interfaces and provide clear instructions, making them accessible to non-developers. They typically offer detailed reports and recommendations in plain language, so you can address accessibility issues even if you’re not familiar with coding. However, for more technical fixes, you may need to consult with a developer.
